SEMAE Pédagogie

Comment rendre attrayantes ses ressources pédagogiques aux digital natives ?
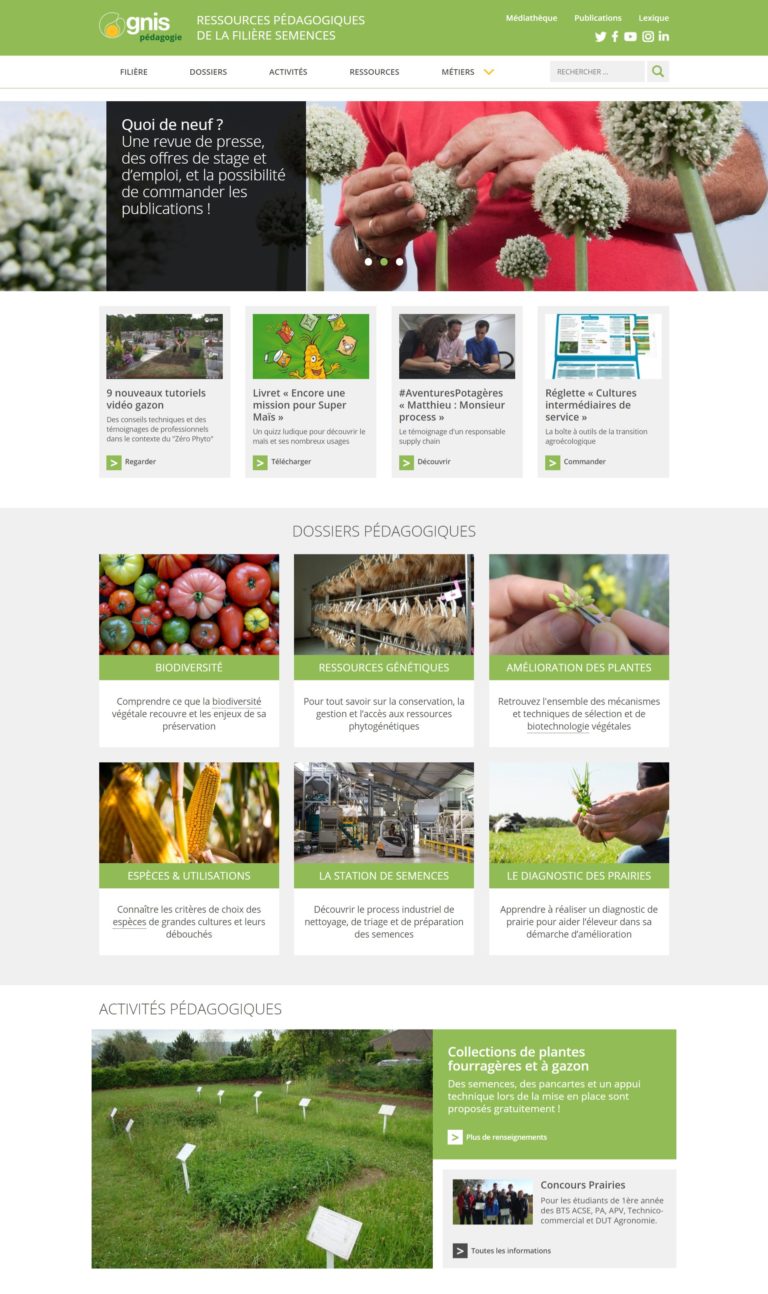
En créant un site répondant aux attentes des élèves, des étudiants et des professeurs, le tout mobile first !
l’ux au service de la Pédagogie !
LA DEMANDE
- Refonte du site en responsive design et sous WordPress,
- Restructurer l’arborescence,
- Simplifier l’accès aux ressources pédagogiques,
- Offrir de nouvelles fonctionnalités : offres de stages et d’emploi, commandes en ligne des publications,…
- Adapter la charte graphique créée pour le semae.fr
- Proposer un backoffice facile à prendre en main pour mettre à jour régulièrement le site.
Ce qu’on a fait ?
- Analyser les cibles et leurs besoins pour y répondre au plus près : élèves, étudiants et professeurs,
- Adapter la charte créée pour le site semae.fr en fonction des cibles,
- Rendre ce site de ressources pédagogiques engageant et facile à utiliser,
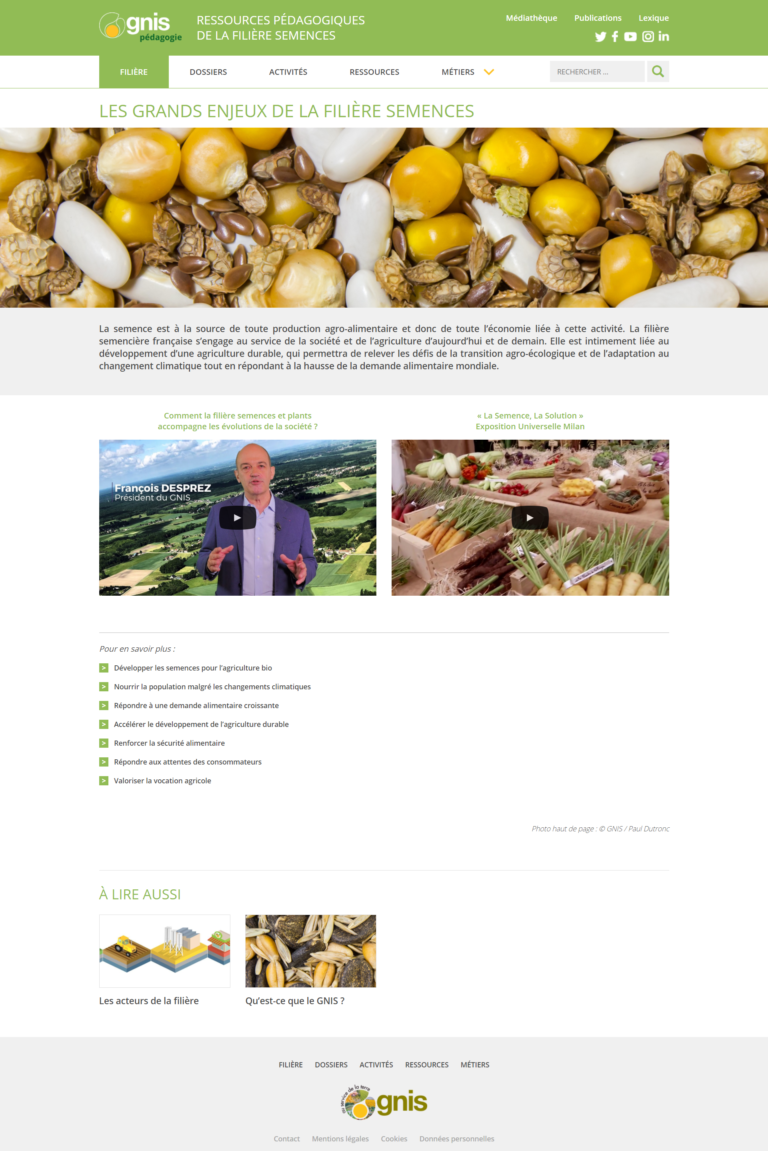
- Mettre à plat l’arborescence pour passer de plusieurs niveaux d’information à deux niveaux… et être lisible sur mobile,
- Gérer via le backoffice les dossiers et les cahiers pédagogiques et générer l’affichage des dossiers en front office sur la home et dans le menu du site,
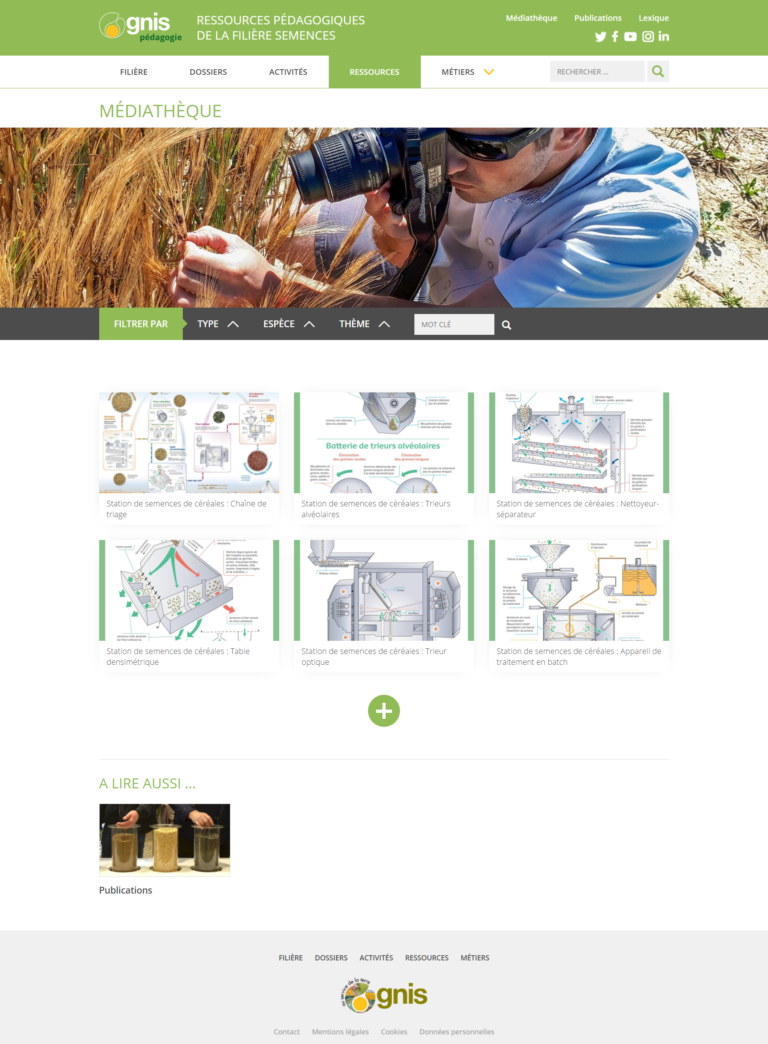
- Faciliter la recherche des ressources pédagogiques à l’aide de filtres,
- Proposer un glossaire accessible par simple survol de la souris sur les mots soulignés,
- Rechercher à l’aide de filtres les publications et les commander en ligne,
- Développer des fonctionnalités pour proposer aux élèves et étudiants des offres de stages et d’emploi sur-mesure,
- Rendre accessibles et téléchargeables tous les visuels de la médiathèque,
- Proposer un site en WordPress facile à mettre à jour par les équipes,
- Mettre en place des outils, comme Hightcharts, pour simplifier la mise en ligne des graphiques,
- Développer l’écosystème digital du Gnis en reliant le site avec ses réseaux sociaux,
- Hébergement,
- Maintenance corrective et évolutive WordPress.