Konica Minolta

S’adapter aux usages nomades de ses cibles !
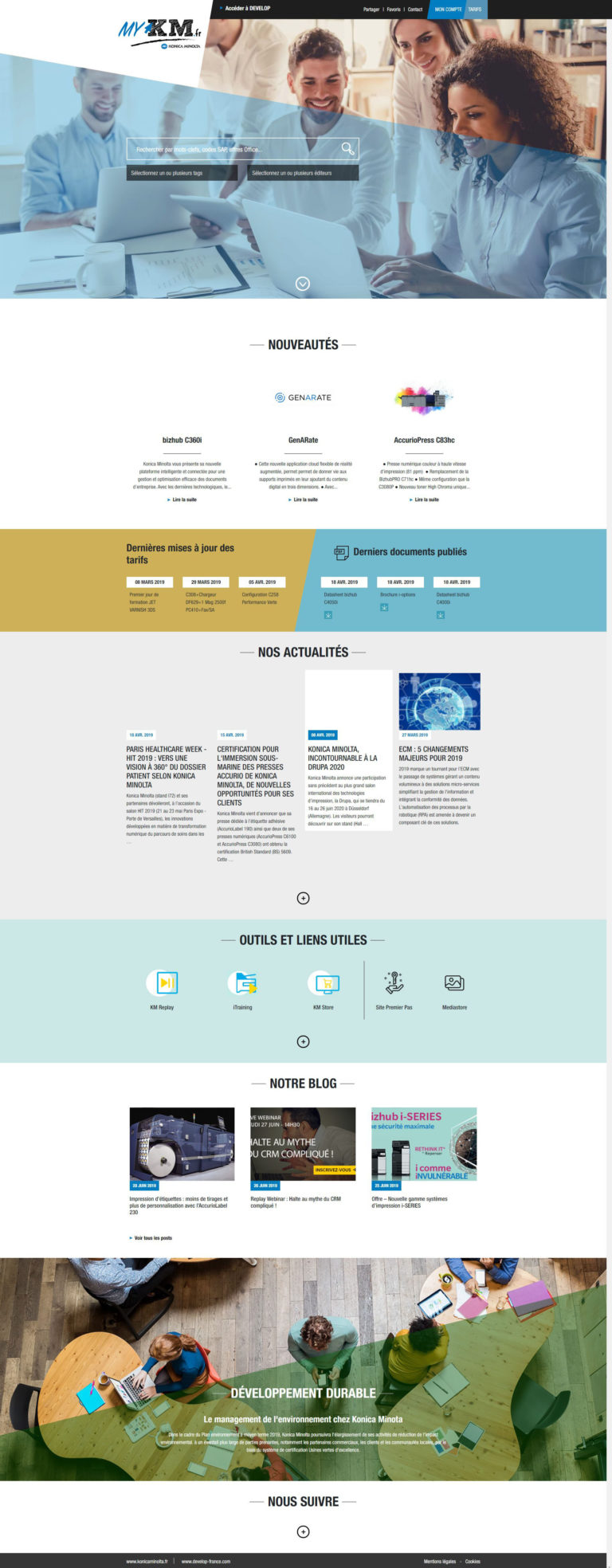
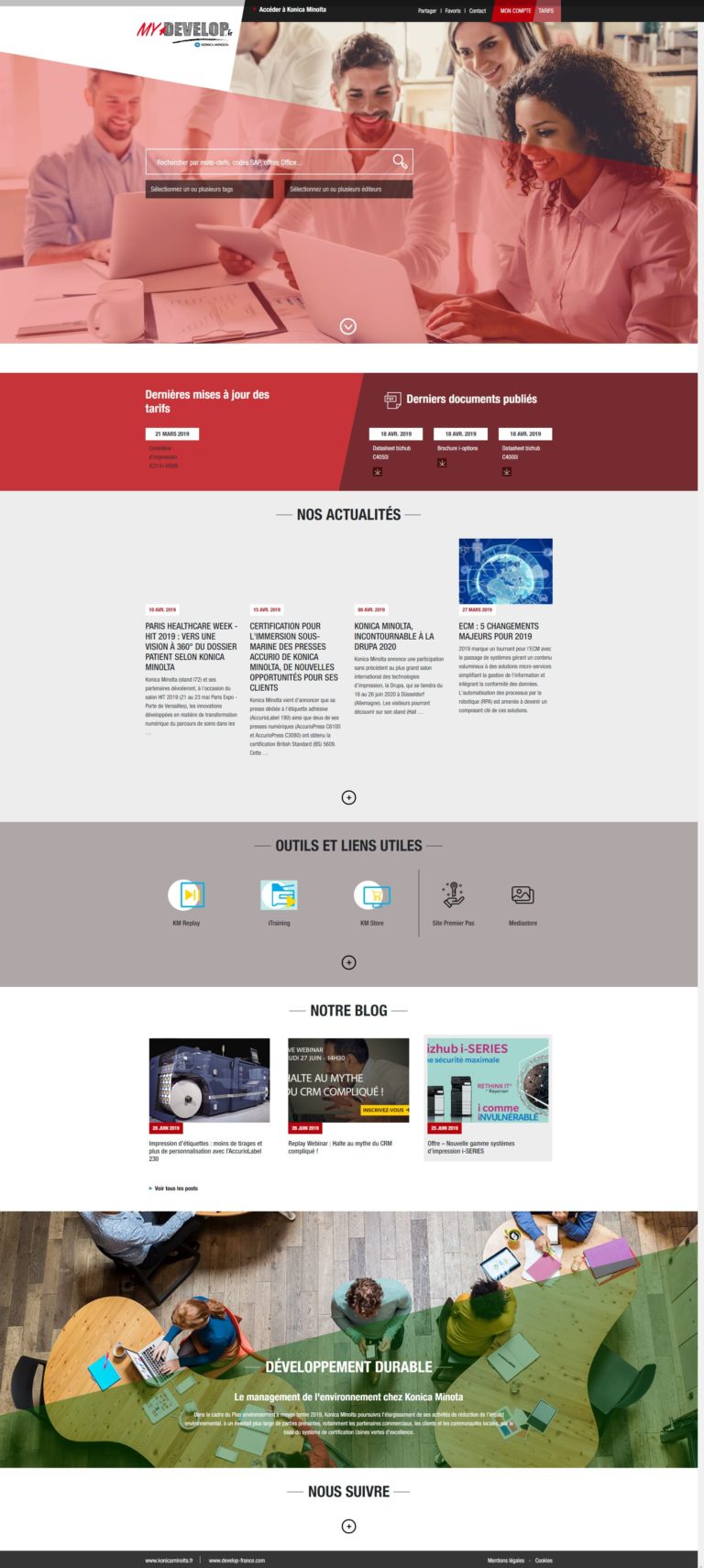
Proposer à ses collaborateurs, partenaires et concessionnaires un catalogue clair et intuitif. Comment ? En portant une attention toute particulière à la hiérarchisation et l’organisation des multiples contenus. Le tout avec un design au service de l’engagement !
s’imprimer dans tous les
esprits !
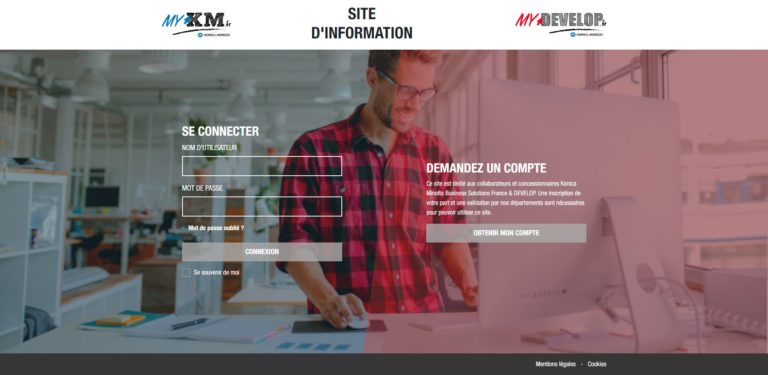
LA DEMANDE
- Concevoir une nouvelle charte graphique,
- Améliorer l’ergonomie de l’extranet,
- Intégrer de nouvelles fonctionnalités : panier de commande, recherche multicritère, système de favoris,…
- Disposer d’un site responsive.
Ce qu’on a fait ?
- UX Design
- Organiser et animer des ateliers de co-conception avec l’équipe de Konica,
- Scénariser le site à l’aide d’une arborescence optimisée,
- Créer de l’engagement avec les cibles,
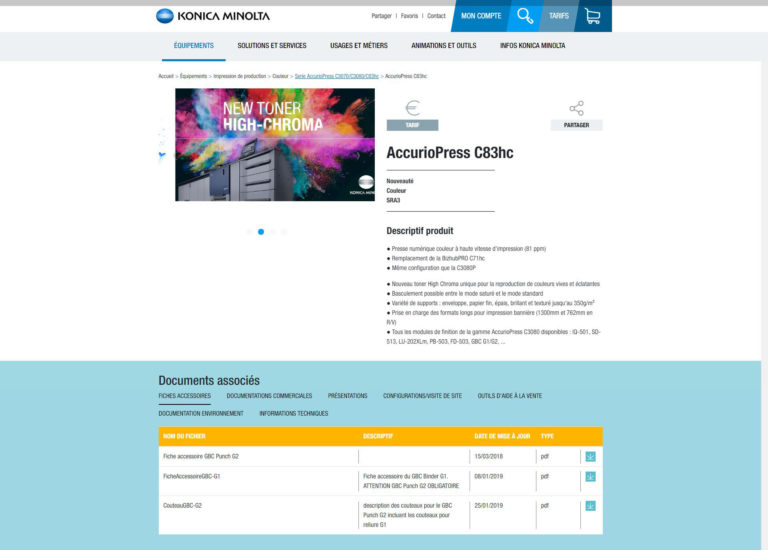
- Classer et hiérarchiser les différentes informations des fiches produit au profit d’une lisibilité fluide sur tous les écrans.
- UI Design
- Concevoir une charte graphique commune aux portails des deux marques Konica Minolta & Develop, grâce à un code couleur spécifique,
- Créer des pictogrammes originaux pour un parcours utilisateur simple et intuitif,
- Hiérarchiser les contenus denses des fiches produits à l’aide de sections graphiques et d’une titraille claire.
- Technique
- Refonte de l’extranet sous Symfony 4,
- Utilisation de la grille Bootstrap 4 pour la mise en forme CSS,
- Mise en place d’un nouveau moteur de recherche Elasticsearch, remplaçant Solr,
- Migration des données de Drupal 7 vers Symfony 4,
- Générateur de catalogue au format Excel,
- Développement d’un webservice pour alimenter Simplydeal, le système d’information interne,
- Amélioration des temps de réponse du site : 2 à 3 fois plus rapide,
- Maintenance et hébergement de l’extranet Symfony
- Et bien évidemment, l’ensemble s’adaptant sur tous les écrans et navigateurs !